UfiT is a mobile application that includes three features in the initial stage. These features are ‘fitness games’, ‘fitness partner’ and ‘your points’. The motivation for creating this application is to encourage and motivate the physically inactive student to become more active and to engage in exercise.
About the Project
This project was created in Fall 2019 for the class INF1602, which is the Fundamentals of User Experience course. This is a semester-long project created by my team. The team is comprised of four Chinese students (Changhao Gao, Leiqin Shen, Running Zhang, & myself). The variety of our undergraduate background allows us to generate ideas from various perspectives. We have spent approximately ten weeks completing this project. During this time, we finished the user research, user analysis, requirements analysis, prototype and the evaluation of the final product.
Tools: Illustrator, Balsamiq, Animation
My Roles:
The main role I fulfilled was that of group leader in which I facilitated the workflow and process of our group. Also, I acted as the secretary for the group since I reminded them each time the deadline was close for the deliverable. Besides, I had several roles related to user experience designer. For example, I was the researcher for the secondary research and primary research (interview and observation), the designer for the prototype and interface, writer for the deliverables, and the creator of the final videos.
 Problem Statement
Problem Statement
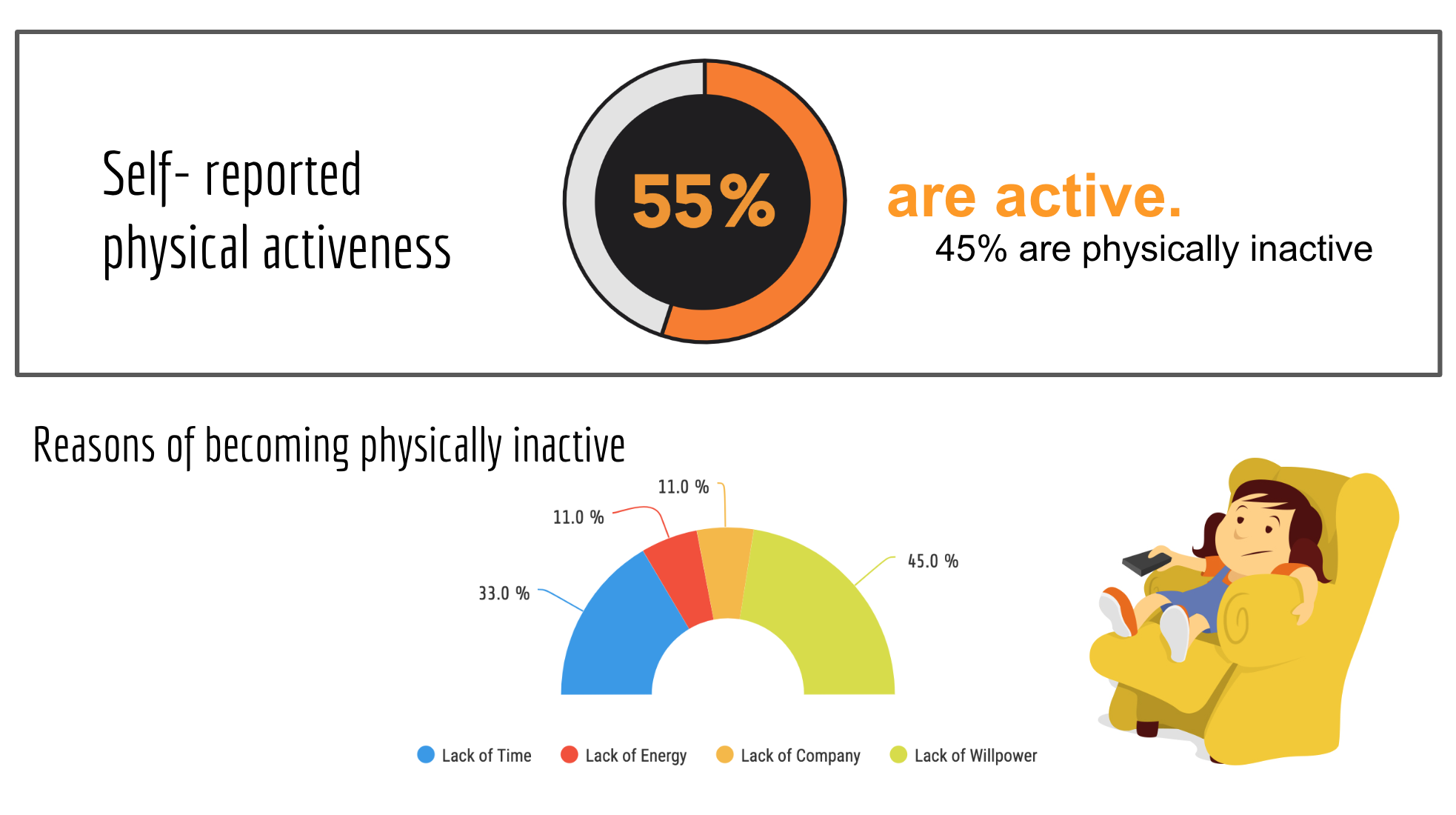
Nowadays, the topic of physical inactivity catches the attention of the public. There is plenty of research that shows that the reason for physical inactivity is the emergence of technologies. Our group found that technology brings negative effects to a student’s life. For example, students are more likely to be sedentary when they finish their assignments or class readings because of the use of electronic devices.
Being physically inactive could lead to health issues such as obesity, or mental health issues such as depression and anxiety. We came up with the idea of creating a project that aims to facilitate undergraduate students becoming more physically active.
 User Research
User Research
After we confirmed the theme we wanted to focus on, we started discussing the methods that we want to use for the research. In this project, the first step was searching Google and scholarly articles to understand the rationale and impact of the topic. After finishing the secondary research, we started to brainstorm questions to ask during the semi-structured interview and surveys with physically inactive students. The reason we decided to use surveys and interviews is that those methods provide quantitative and qualitative data for us to analyze.
The Results of the Semi-structured Interview
The Result of the Semi-structured Interview
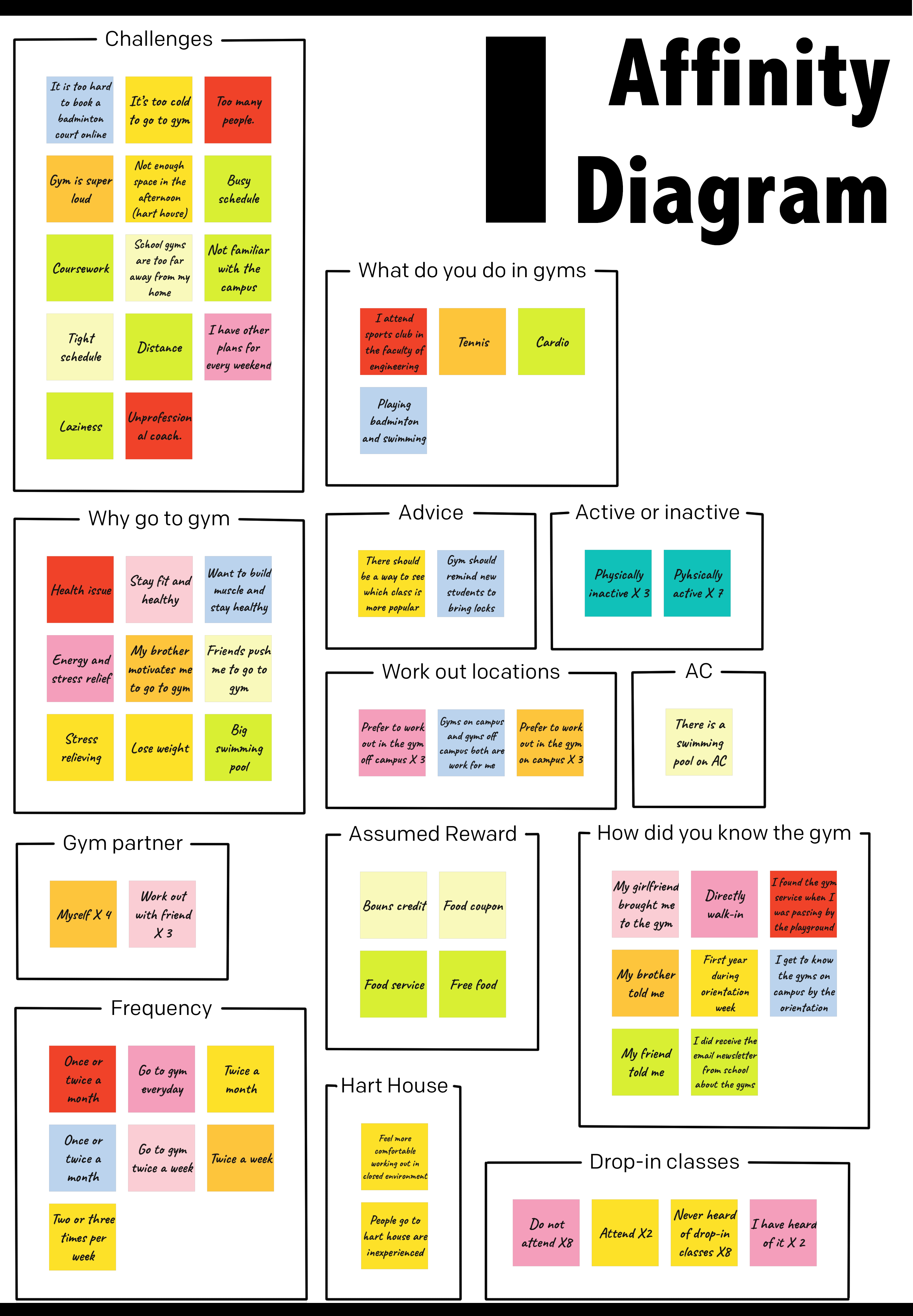
Once we finished collecting the interviews, we took the key data from each participant and grouped similar data together to put into the Affinity Diagram. To clarify the classification, we wrote down the name for each group.
There are 13 groups in total.
The most significant groups are:
– Challenges
– Why go to the gym
– What do you do in gyms
– How do you know about the gym
– Assumed Reward
– Frequency
– Active or inactive user
– Gym partner (prefer or not)
 User Analysis
User Analysis
In this phase, we have leveraged the information collected from the primary research to create a character, or a persona. Let me introduce Bella to you!

Bella Wick
She is a 2nd-year undergraduate student studying at the University of Toronto.
She loves to be a couch potato when she is finished her school work.
Being a couch potato, she loves to lie on the sofa, eats snacks, drinks bubble teas,
and watch television every weekend.
However, she also has a need to stay fit and to manage her weight.
When she looks at her peers she wants to be more like them.
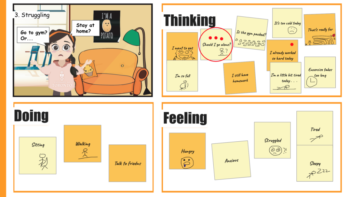
After we created Bella, we started to create an empathy map for her. We began by putting Bella into hypothetical situations and brainstorming how she would feel or act. Thinking about what she might think, feel, do, or say, allowed us to understand more about our users, since the creation of the persona came from the primary research.
Once we finished building the empathy map, we created the As-Is Scenario. This was not an easy process. Although we struggled at first, we overcame the challenges. Eventually we worked on Bella’s desire to work out, explore options, struggle, and take action.
By creating the As-Is Scenario, I learned the necessity of this tool. It provides the opportunity to understand the workflow of our users. Then I can find the opportunities to help our users relieve their problems. When looking at the As-is scenario, we needed to vote for the most significant opportunities and pain points in each stage. Therefore, we can target those moments and brainstorm ideas and create the most valuable product for our users.
Below is a video that shows how we worked in class while building this phase.
 Requirements Analysis
Requirements Analysis
In the phase of requirements analysis, we came up with several deliverables, which included Needs statement, Prioritization grid, To-Be Scenario, and the Hills of the project.
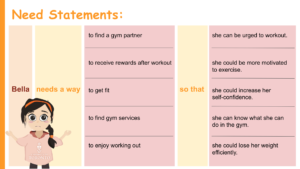
When we were designing the needs statement for Bella we tried to consider her needs, desires, and goals. In the end, we came up with five needs for Bella. Creating a needs statement for Bella also gave us the opportunity to think about the big ideas phase of our work.
Next, we started to explore our creativity and then we came up with eleven big ideas at the end. Then we voted for the ideas. Our consideration was based on choosing ideas that are valuable for the users but also are feasible for our team. We leveraged the prioritization grid to help us to rank the big ideas. The ideas we picked at the end were:
- Workout Game
- Workout Partner
- Reward System
After we decided on the big ideas, we created a mobile application that includes these three features. We then moved onto the next step, which was to apply our ideas to Bella’s situation. This practice allowed us to think of how we can help her to solve her problem by using our product. As a result, the to-be scenario of Bella’s story was born.
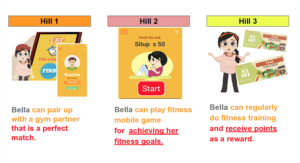
When we designed the application, we also tried to narrow our scope to create a product that comes with MVP and which is in the happy path. Therefore, we outlined three Hills of the application, which allows us to focus on achievable goals.
 Prototype
Prototype
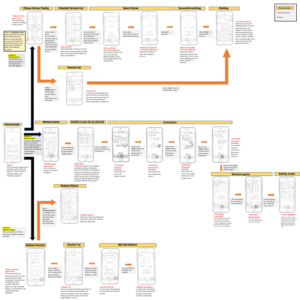
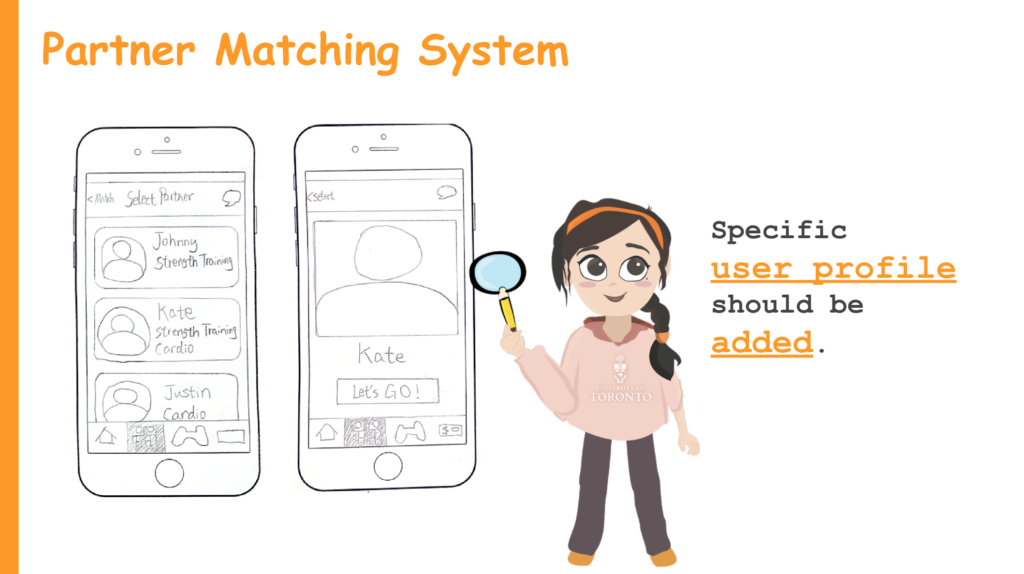
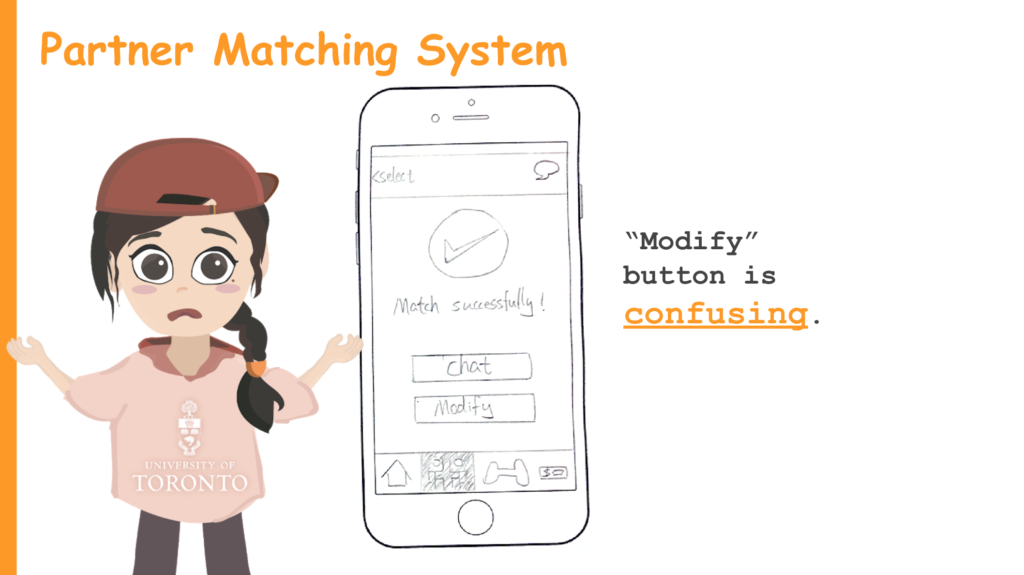
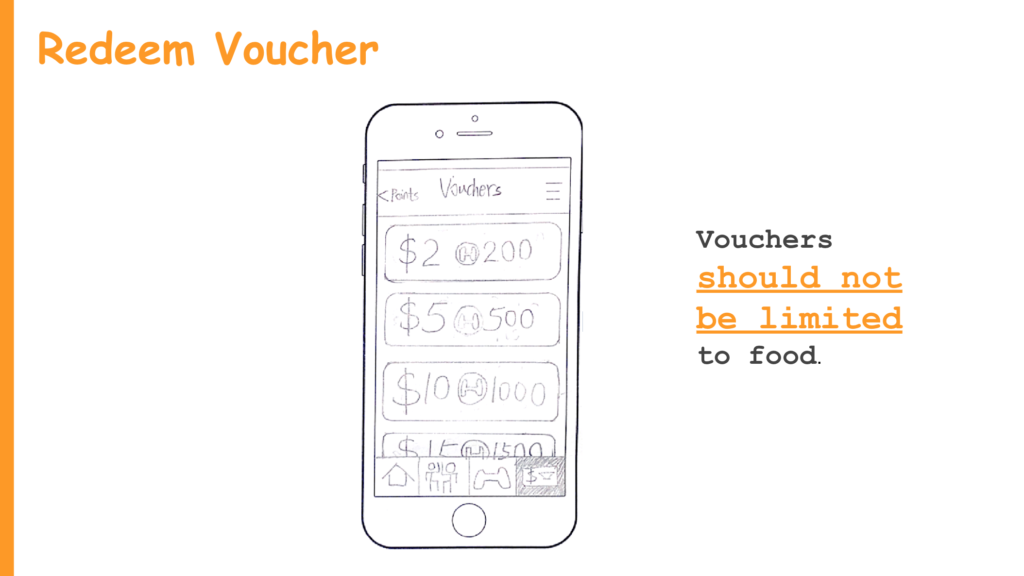
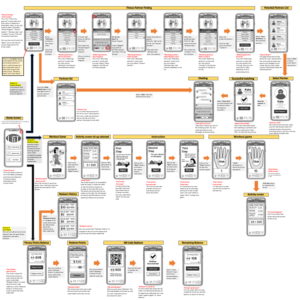
After we came up with how we can assist our users in dealing with their pain points, the next steps were to create the low fidelity prototype for the initial version of our product. (please click the image to see more details.)
Evaluation of Low fidelity
We did an evaluation for the low fidelity prototype. In the evaluation process, we randomly recruited three participants at the U of T library who are digital natives. Then we asked them to finish several tasks for the usability tests.
Result: All of the participants were satisfied with the prototypes. No one had the challenge of making an error while they were finishing the test.
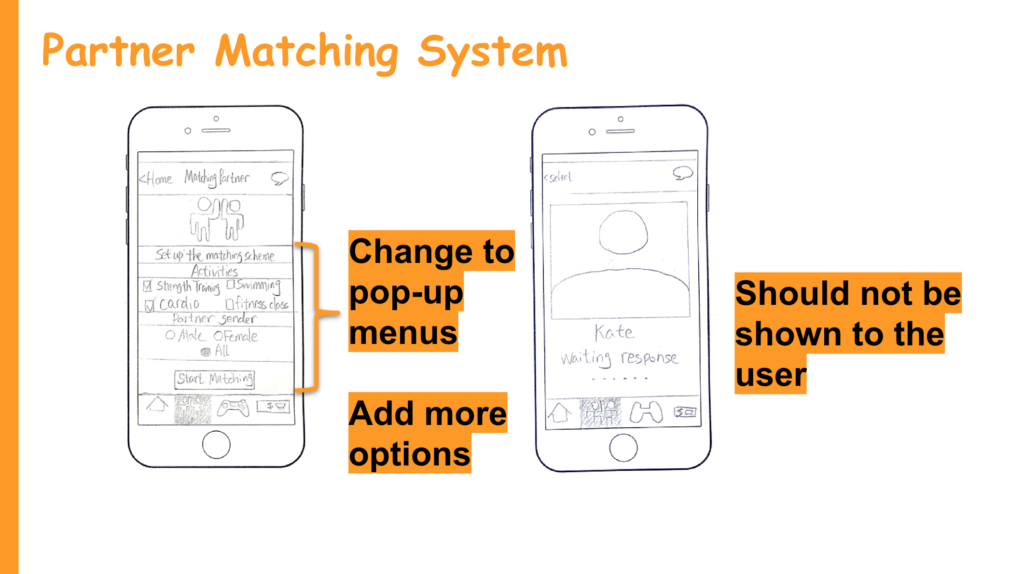
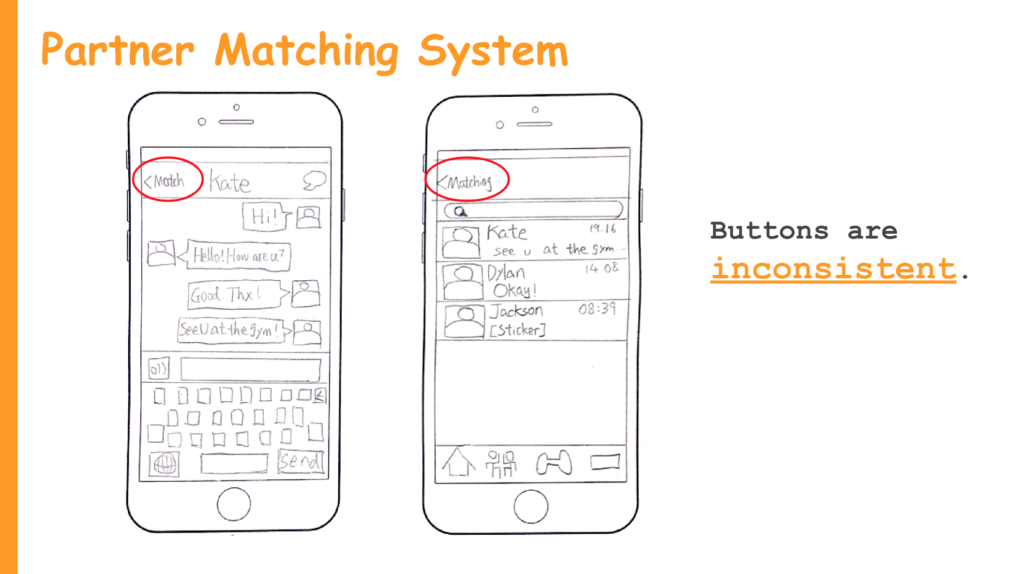
Below are some feedbacks we obtained from the users.
![]()
Evaluation & Next Steps
After we discovered our issues, we made some improvements to our prototype. Then we continued to create the medium fidelity prototype by using Balsamiq. (please click the image to see more details.)
More Evaluation
Since our project ended at the storage of medium fidelity prototype, after we finished designing the prototype, we conducted the usability test for evaluating the updating prototype by using the framework of DECIDE.
Click to see more detail of the Evaluation
Next Steps
When we neared the end of the project, I started to think more about what my takeaway would be when I finished this assignment. I also considered deeply how we can improve on this project in the future, and my answers are split into short-term goals and long-term goals.
Video of UfiT
 Lesson Learned
Lesson Learned
During this project, I gained a lot of insights on how to work with the users and the project stakeholders. In working on this project, I learned to:
Understand user’s pain point
First, I learn to do the research and understand the statement of the current problem. Later, I had to learn to build the project based on the user’s pain point instead of what would be profitable. We needed to avoid thinking the big ideas in the initial stage.
Work with others and being active
Before I began the project, I was an introverted person who was shy to share my thoughts and not comfortable speaking with strangers. However, I soon learned to discuss my thoughts with my group members. It is a vital skill to learn to collaborate with a team since user experience design is not a job that can be finished alone. Besides, I learned to be an active speaker when doing research with the participants.
Always be creative
It is critical to remind oneself to be creative at all times. For example, when we were brainstorming the big ideas for the problem, we needed to be open to all of the ideas. We did not want to limit ourselves by providing only the normal ideas used by other user experience designers. We also wanted to consider some of the ideas that might have sounded absurd but were still incredible and might work towards the solution.
Tell the story of our persona
When we first learned to be storytellers, we were confused since we were not sure how to present using storytelling. Then, we learned from our peers in the first playback studio. We learned how they did well and poorly, and we improved ourselves to become better each time.