Project
A Fitness app designed for the University of Toronto’s students who are physically inactive.
PROJECT DURATION: 10 Weeks
TEAM: Changhao Gao, Leiqin Shen, Running Zhang, Wing Lam Tse
TOTAL PHASE: User research, User analysis, Requirements analysis, Prototype and Evaluation
ABOUT THE PROJECT:
This is a mobile application that includes
3 features: Fitness games, Finding partner and points systems.
TOOLS:
UX- Balsamiq, Figma
DESIGN- Adobe Illustrator, Animation
MY ROLE:
Research, Brainstorming & Wireframing,
UI/UX design, Prototyping


WHY FITNESS MATTERS
Plenty of research shows that the reason for physical inactivity is the emergence of technologies. Our group found that technology brings negative effects to a student’s life. For example, students are more likely to be sedentary when they finish their assignments because of the use of electronic devices.
Being physically inactive could lead to health issues such as obesity, or mental health issues such as depression and anxiety. We came up with the idea of creating a project that aims to facilitate undergraduate students becoming more physically active.
PHASE 1: USER RESEARCH
RESEARCH PROCESS
The first step was searching Google and scholarly articles to understand the rationale and impact of the topic. After finishing the secondary research, we started to brainstorm questions to ask during the semi-structured interview and surveys with physically inactive students. We have recruited 31 undergraduate students for the survey and 10 interviewees for the semi-structured interviews.
In the survey, we were finding more than 45% of participants think that they are physically inactive. The most significant reasons for becoming physically inactive are lack of willpower (45%) and lack of time (33%).
In 87% of our survey participants reported they would go to the gym if given the chance.
Once we finished collecting the interviews, we took the key data from each participant and grouped similar data together to put into the Affinity Diagram.
The most significant data are:
- Challenges
- Why go to the gym
- What do you do in gyms
- How do you know about the gym
- Assumed Reward
- Frequency
- Active or inactive user
- Gym partner (prefer or not)
PHASE 2: USER ANALYSIS
In this phase, we have leveraged the information collected from the primary research to create the character of Bella.

Bella Wick
2nd-year undergraduate student
Hobbies:
Watch TV and being a couch potato
Favourite food and drink:
Snacks and bubble teas
Wishes:
Stay fit and manage weight

Empathy Map
We began by putting Bella into hypothetical situations and brainstorming how she would feel or act. Thinking about what she might think, feel, do, or say, allowed us to understand more about our users.
FIND THE PROBLEM
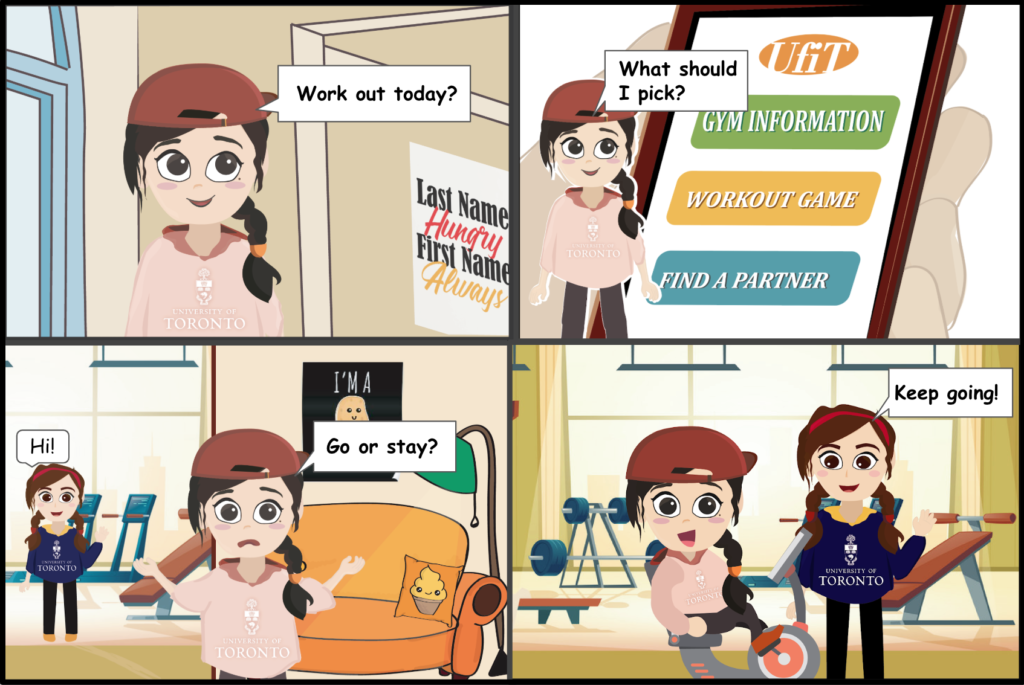
Once we understand our users, we created the As-Is Scenario.
By creating the As-Is Scenario, I learned the necessity of this tool. It provides the opportunity to understand the workflow of our users. Then I can find opportunities to help our users relieve their problems.


Our Team(from left to right): Running, Wing, Changhao, Leiqin
PHASE 3: REQUIREMENTS ANALYSIS
In the phase of requirements analysis, we came up with several deliverables, which included a Needs statement, a Prioritization grid, a To-Be Scenario,and the Hillsof the project.
When we were designing the needs statement for Bella we tried to consider her needs, desires, and goals. In the end, we came up with five needs for Bella. Creating a needs statement for Bella also gave us the opportunity to think about the big ideas phase of our work.

EXPLORE THE SOLUTIONS
Then, we started to explore our creativity and then we came up with eleven big ideas at the end. Then we voted for the ideas and leveraged the prioritization grid to help us to rank the big ideas. Later on, we applied our ideas to Bella’s situation and came up with the To-Be Scenario (the Left).
STATEMENTS OF INTENTS
When we designed the application, we also tried to narrow our scope to create a product that comes with MVP and which is in the happy path. Therefore, we outlined three Hills of the application, which allows us to focus on achievable goals.

PROTOTYPE
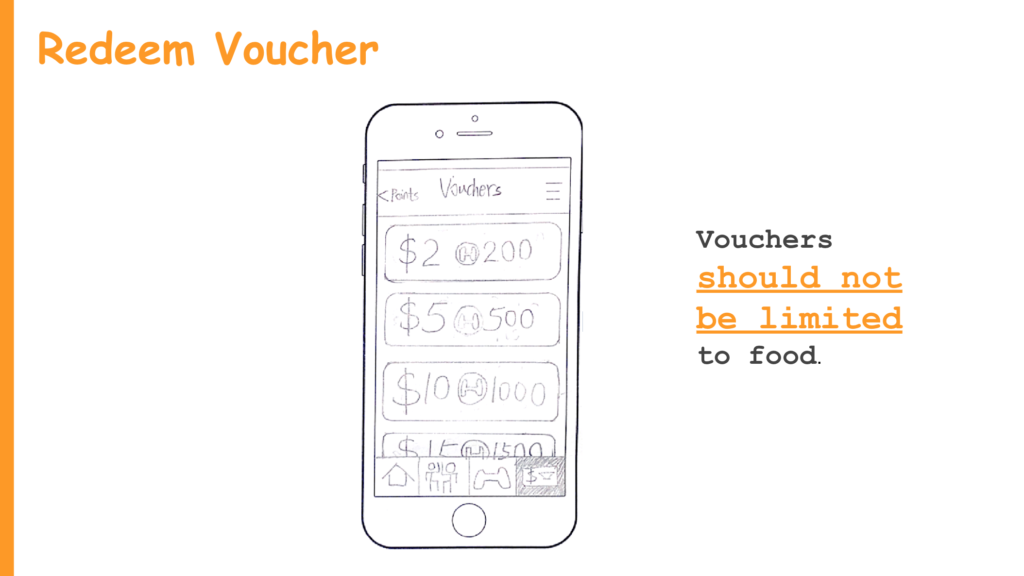
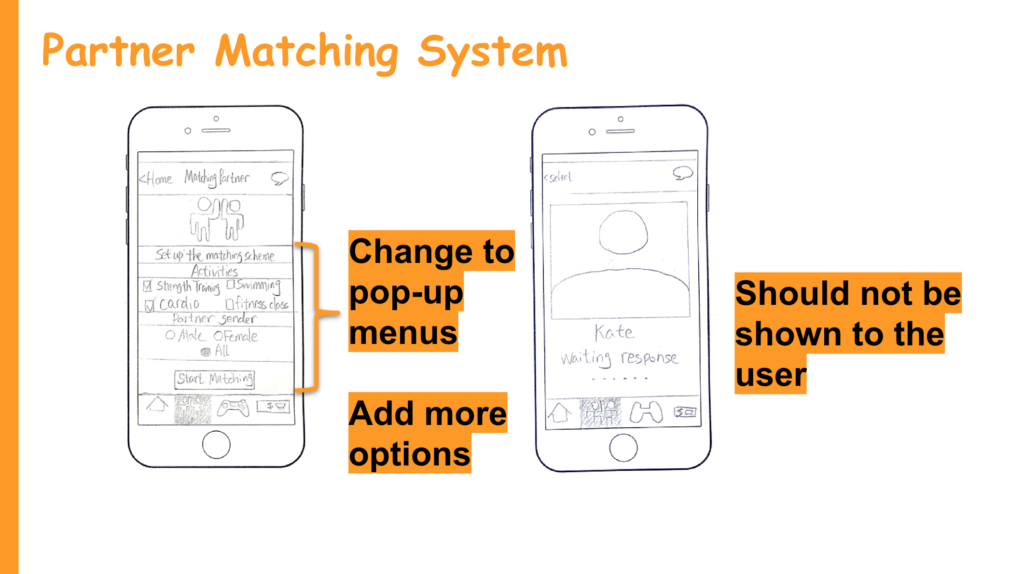
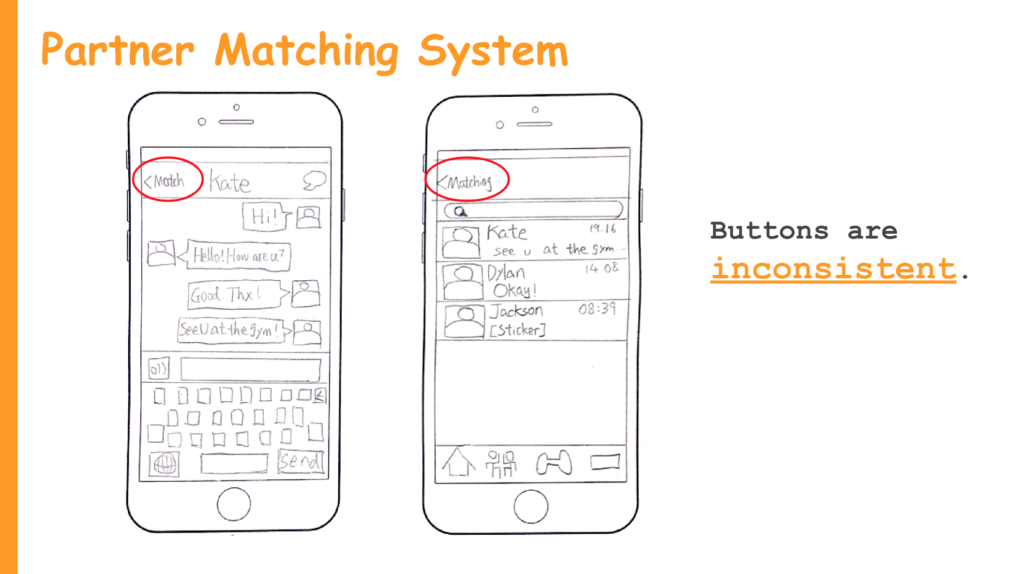
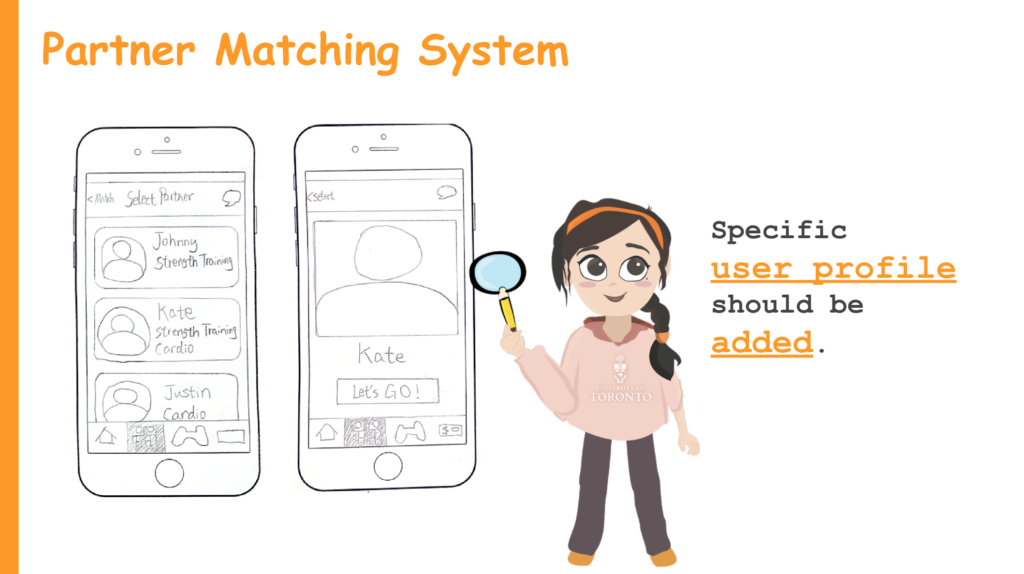
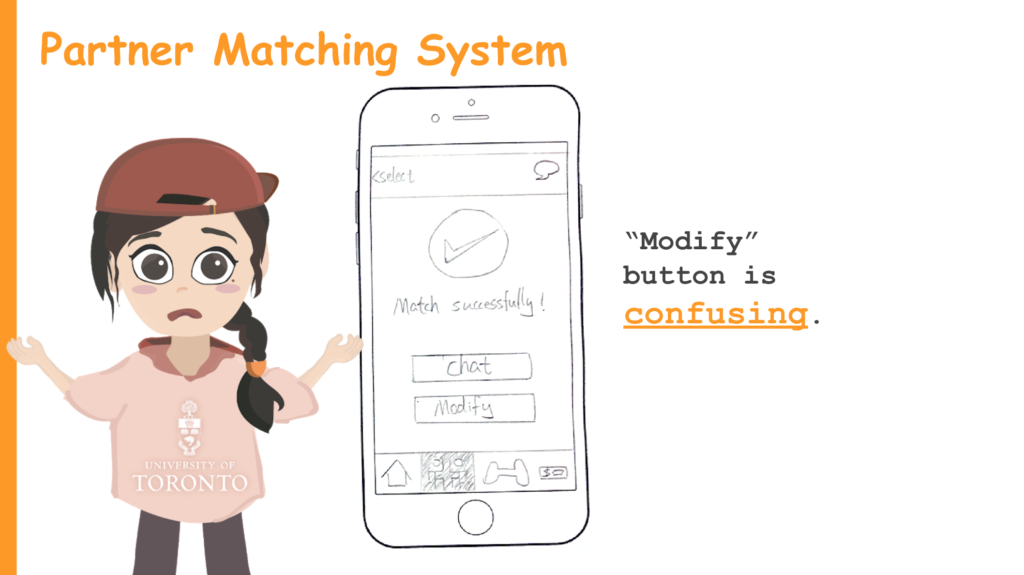
Low Fidelity Prototype
After we came up with how we can assist our users in dealing with their pain points, the next steps were to create the low fidelity prototype for the initial version of our product.
Later on, we did an evaluation for the low fidelity prototype, and we randomly recruited three participants at the U of T library who are digital natives.
Medium Fidelity Prototype
After we conducted the feedback, we continued to create the medium-fidelity prototype by using Balsamiq. And then we had recruited more participants for the mid-fid prototype evaluation.
VIDEO
Lesson Learned
During this project, I gained a lot of insights on how to work with the users and the project stakeholders. In working on this project, I learned to:
Understand user’s pain point
I learn to do the research and understand the statement of the current problem. Later, I had to learn to build the project based on the user’s pain point instead of what would be profitable. We needed to avoid thinking the big ideas in the initial stage.
Work with others and being active
It is a vital skill to learn to collaborate with a team since user experience design is not a job that can be finished alone. Besides, I learned to be an active speaker when doing research with the participants.
Always be creative
It is critical to remind oneself to be creative at all times. Since we did not want to limit ourselves by providing only the normal ideas used by other user experience designers, we also wanted to consider some of the ideas that might have sounded absurd but were still incredible and might work towards the solution.
Tell the story of our persona
When we first learned to be storytellers, we were confused since we were not sure how to present using storytelling. Then, we learned from our peers in the first playback studio. We learned how they did well and poorly, and we improved ourselves to become better each time.